ChatGPT にコンテキストに沿った代替テキストを生成してもらった
こんにちは、たじまん ( @schktjm) です。
この記事は、 ZOZO Advent Calendar 2023 の 4 日目の記事です。
はじめに
タイトルの通り、この記事では ChatGPT に代替テキストを生成してもらった話を書きます。 そして、最終確認をしようとした今、1日の上限に引っかかってしまい、もしかしたら何もできていないかもしれないです。
ChatGPT-4 では、テキストだけではなく画像やインターネット通信を含んだプロンプトを入力できるため、画像を渡すだけですぐ画像の説明をしてもらうことができます。しかし、代替テキストとなると話は別物になります。
アクセシビリティ文脈における代替テキストとは、技術支援ユーザーや直接画面を見ることができないユーザーに対して、画像の内容を伝えるためのテキストです。代替テキストは、画像の内容を伝えるためのものであるため、画像の内容を説明するだけではなく、コンテキストに沿った画像の意味や目的を伝えることも重要です。
例えば、以下のような画像があったとします。

この場合の虫眼鏡アイコンの代替テキストは、 虫眼鏡アイコン ではなく、空文字列にするべきです。なぜならこのアイコンは装飾目的であり、意味を伝える物ではないからです。
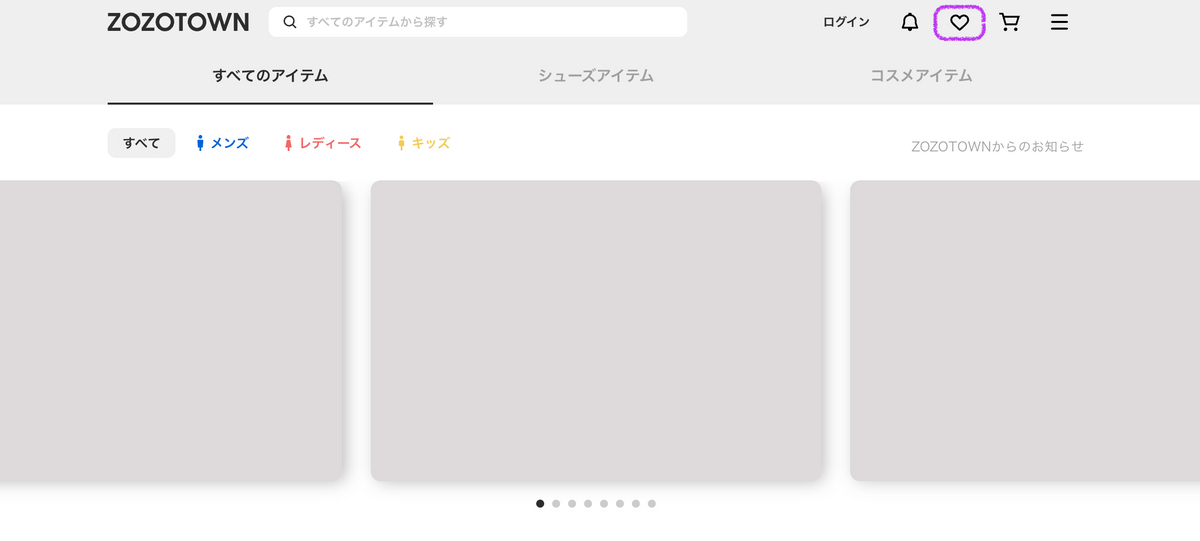
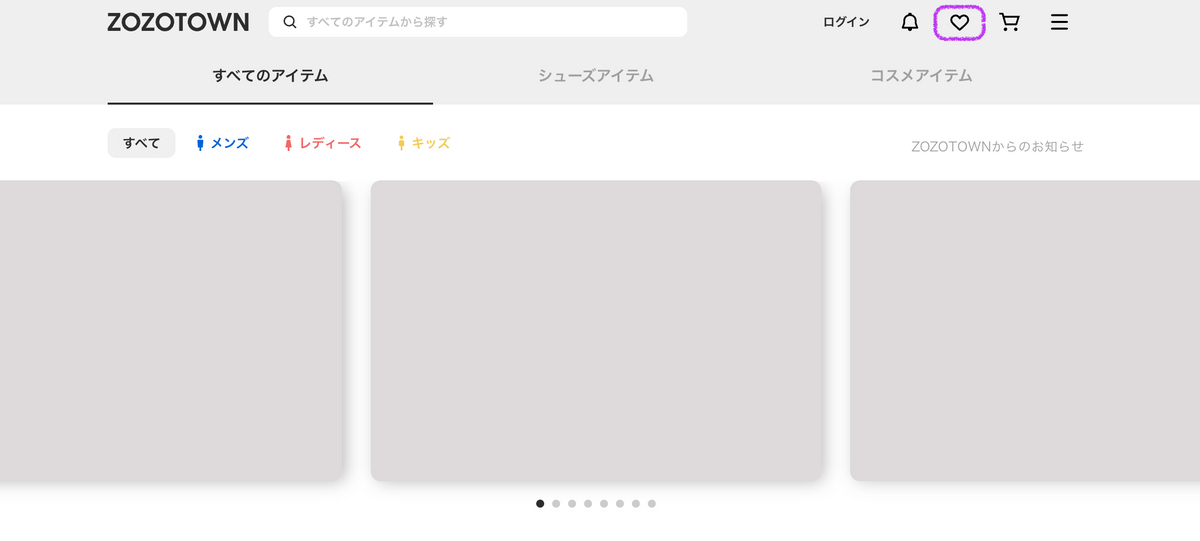
また、以下のような画像があったとします。

このハートアイコンをクリックすると、お気に入り一覧画面に遷移します。そのため、このハートアイコンの代替テキストは ハート ではなく、 お気に入り一覧 や お気に入りを見る を設定します。そうすると読み上げツールは「リンク お気に入りを見る」と読み上げるため、支援技術ユーザーに対してこのハートをクリックすればお気に入り一覧を見ることができると伝えることができます。
このように、代替テキストには画像を説明するテキストそのものではなく、コンテキストに沿ったテキストが重要になります。
つくったもの
今回は、 GPT Builder を使って、代替テキストを生成する bot を作成しました。

この bot のテキスト欄に、画面のキャプチャとどの画像の代替テキストを出力させるかを入力すると、代替テキストを生成してくれます。と言いたいところだったんですが、試そうとしたところで 1 日の制限に引っかかってしまいました 🥲
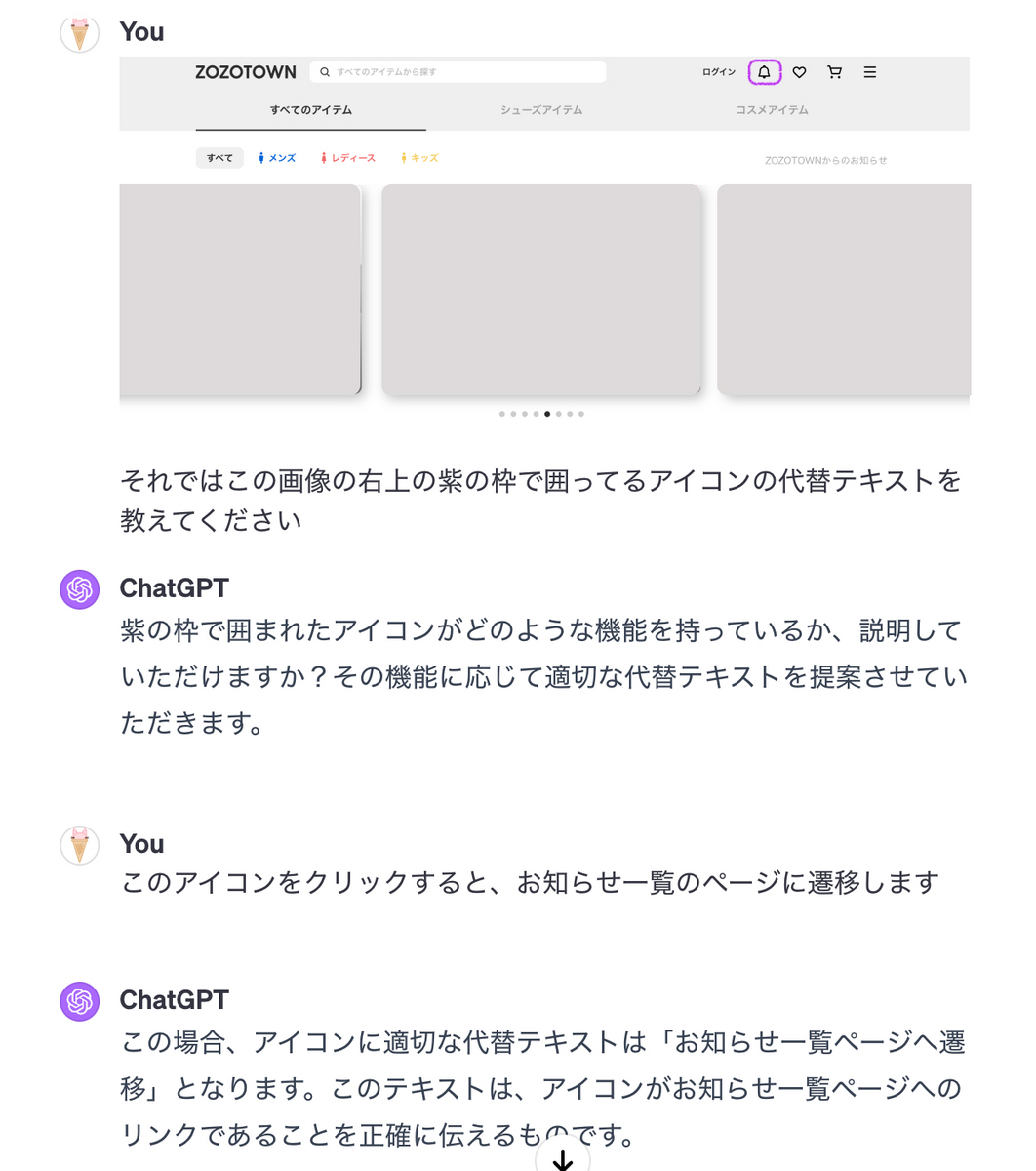
そのため、試そうとしていたチャットのキャプチャを貼ります。

このような感じで、コンテキストによって代替テキストを生成してくれるはずです。(きっと)
プロンプト (実装方法)
あまり自分がプロンプトエンジニアリングに詳しくないため、テンプレートに落とし込めませんでしたが、以下の方法で実装しました。
- プロの web デザイナーとして、 web デザイン中の画像の代替テキストを考えさせる。
- コンテキスト別の画像を用意し、その場合の代替テキストの役割を教えながら答えに辿り着かせる。
- 装飾の意味で使われている場合の画像の代替テキストの例
- インタラクション後に何が起こるかを説明する代替テキストが良い例
- 配置されている位置によって全てを説明する必要がない代替テキストの例
- 今までの学習をもとに代替テキストを出力させる。
a, b, c の画像はそれぞれ以下のような画像を用意しました。



チャットの内容も出力しようとしたところ、ローディングが終わらないため後日追記しておきます 🙇
まとめ
今回は、 ChatGPT にコンテキストに沿った代替テキストを生成してもらった話を書きました。
まだ場合によっては以前の会話を全部無視された出力がされるのでもう少しプロンプトを工夫する必要がありそうですが、代替テキストの自動生成は簡単にできそうです。
また、今回は画像から指定したものの代替テキストを生成させる、という手法をとったため、 figma プラグイン化や Chrome 拡張化などの応用ができそうだなと考えています。次回作にご期待ください。
最後まで読んでいただき、ありがとうございました。
裏話
このアドベントカレンダーの話題はわりと早く決まっていたのですが、2 日前に用意しようとしたところ ChatGPT Pro プランの加入が自由ではなく wishlist になっていたのを知り絶望をした時のツイートがこちらです。
ChatGPT の課金 waitlist 待たなきゃいけないの知らなかった、、、
— たじまん (@schktjm) 2023年12月2日
そこで、もともと考えていた figma のプラグイン作成にしようかどうか悩んだですが、今欲しいプラグインが思い浮かばず途方に暮れていたところ、課金ユーザーから招待コードをもらい、get the ことなきでした。
やはり前もって準備をしておくことは重要ですね、これからアドベントカレンダー書く方はぜひ参考にしてください。